Dnes se podíváme na jedno z nejdůležitějších témat ve světě WordPress – child theme. Pokud jste někdy slyšeli o child theme a přemýšleli, co to vlastně je a proč byste ho měli používat, jste na správném místě.
Co je Child Theme a k čemu slouží?
Child theme je speciální šablona odvozená od jiné šablony, nazývané „parent theme“ (rodičovská šablona). Jedná se o samostatnou šablonu, která dědí funkce a styl od rodičovského tématu, což umožňuje přizpůsobit vzhled a funkce webu bez úprav originální rodičovské šablony. Pokud jste někdy prováděli změny přímo v hlavním tématu WordPress, pravděpodobně jste se setkali s problémem, že tyto úpravy byly ztraceny při následné aktualizaci tématu. Child theme funguje jako ochranný štít, který Vaše úpravy chrání a umožňuje vám bezpečně aktualizovat hlavní téma. Pokud se navíc při úpravách něco zvrtne, neriskujete ztrátu funkčnosti celého webu. Child theme prostě vypnete a vrátíte se k hlavnímu tématu, které Vám zůstalo v původní podobě.
S Implementací si poradíte
Ruční implementace child theme může být pro začátečníka na první pohled trochu složitější. Musíte vytvořit nový adresář ve složce s tématy, kde vytvoříte soubory style.css a functions.php. Poté musíte propojit tyto soubory s hlavním tématem a zajistit, aby všechno správně fungovalo. Pěkně je celý postup popsán například na stránkách Hostingeru. Není to žádná věda, ale pokud se vám do toho nebude chtít, udělá za vás práci některý z pluginů.
Další možností je tedy použití pluginu, např. Child Theme Configurator. Tento plugin stáhnete i z oficiálního katalogu WP přes administraci. Po jeho instalaci a aktivaci se objeví v levém panelu administrace WP ve složce Nastavení volba Child Themes.

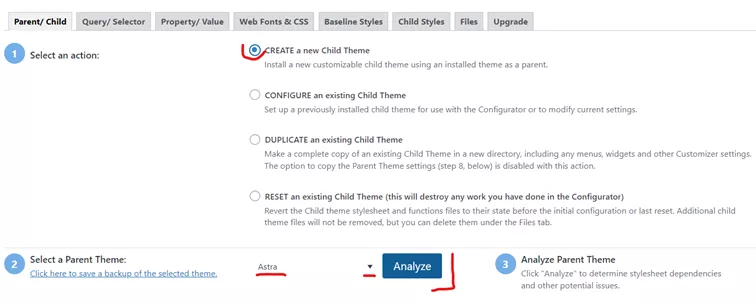
Po rozkliknutí se otevře okno s možnostmi pro vytvoření, konfiguraci, duplikaci či reset existujícího child tématu. Vyberte možnost „Create a new Child theme“.
V kroku 2 vyberte Vaše hlavní (parent) téma a klikněte na „Analyze“.

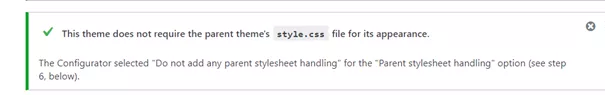
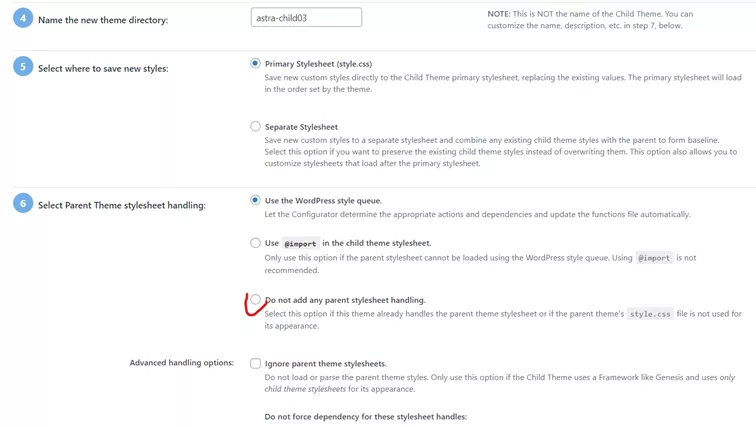
Některé šablony nepotřebují načítat data ze souboru style.css z hlavního motivu (např. Astra). V takovém případě se zobrazí následující hláška a v kroku 6 se automaticky zatrhne varianta „Do not add any parent stylesheet handling“.

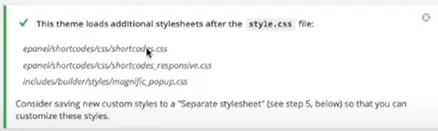
Šablona Divi načítá další soubory CSS po načtení hlavního souboru style.css. V kroku 5 se automaticky vybere první varianta, můžete se ale rozhodnout i pro „separate stylesheet“.

V kroku 4 můžete změnit jméno adresáře Vašeho nového child theme. Kroky 5–6 nechte beze změny. (Pokud šablona nenačítá data ze souboru style.css z hlavního motivu, zatrhne se automaticky varianta „Do not add any stylesheet handling“. To by byl případ i zde použitého motivu Astra.)

Krok 7 můžete s klidem přeskočit. Jde o pojmenování, změnu autora či přidání popisu.Na funkci tématu to nemá žádný vliv.
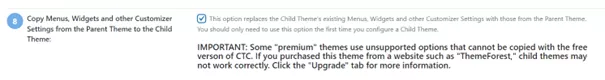
Zatržením políčka v kroku 8 zvolíte zkopírování widgetů, menu a dalších nastavení z hlavního tématu.

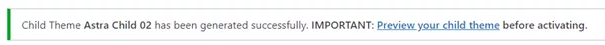
Nakonec klikněte na „Create new Child theme“ v kroku 9. Není od věci zkontrolovat, že se nové téma vytvořilo a funguje bez problémů. Klikněte proto na „Preview your child theme“.

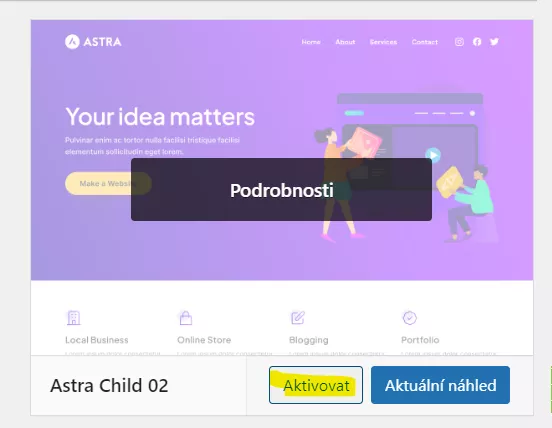
Pokud vše vypadá dobře, nezbývá než aktivovat nově vytvořené child téma stejně, jako byste instalovali jakoukoli jinou šablonu. Přejděte v levém panelu administrace WP na Vzhled – Šablony, vyberte nově vytvořené téma a klikněte na „Aktivovat“.

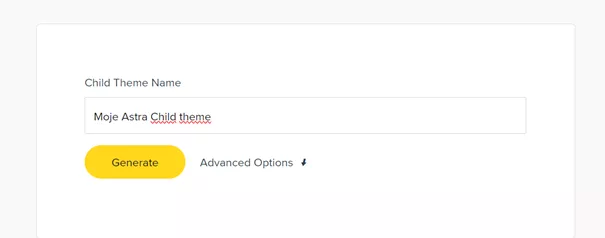
Pokud používáte téma Astra, mám pro vás skvělou zprávu. Astra nabízí šikovný nástroj nazvaný Child Theme Generator. Tento nástroj Vám umožní vytvořit a nainstalovat child theme několika kliknutími. Nemusíte se zabývat kódem ani manuálním vytvářením souborů. Nemusíte ani stahovat žádný plugin. Stačí zadat název svého nového child theme, kliknout na „Create Child Theme“ a stáhnout si soubor, který následně nainstalujete do WordPress.

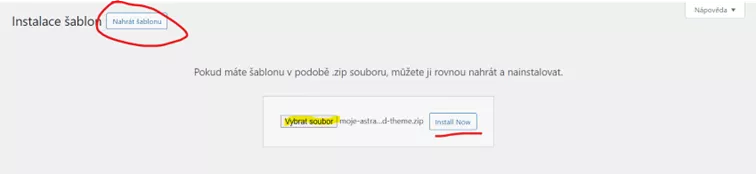
V pokročilých možnostech můžete vyplnit jméno, verzi, autora a popis tématu. Nakonec klikněte na „Generate“, čímž si stáhnete soubor nového child theme do počítače. Poté jej nainstalujte ve WP administraci přes Vzhled – Šablony – Instalovat šablonu – Nahrát šablonu.

Vyberte stažený ZIP soubor z počítače a nainstalujte ho. Nakonec aktivujte šablonu a máte hotovo.
A to je vše, přátelé! Nyní víte, co je to child theme, proč je dobré ho používat a že jeho implementace nemusí být tak náročná, jak se na první pohled zdá. Úpravy kódu šablon mohou být nebezpečné, pokud nejsou prováděny správně. Použití child theme Vám poskytuje bezpečnostní síť, která chrání vaše úpravy před ztrátou při aktualizacích a umožňuje bezpečné experimentování s kódem. A pokud navíc používáte téma Astra, vytvoření child theme je opravdu hračka. Máte-li jakékoliv dotazy nebo potřebujete další pomoc, neváhejte se mi ozvat. Šťastné tvoření!